GitHub integration
Setting up the Github App
-
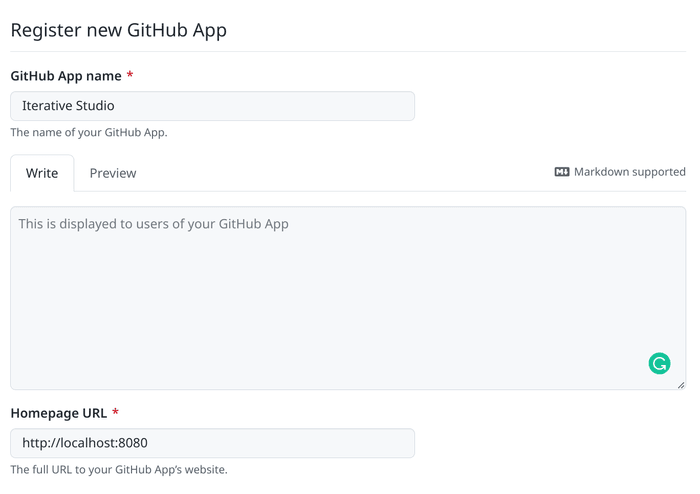
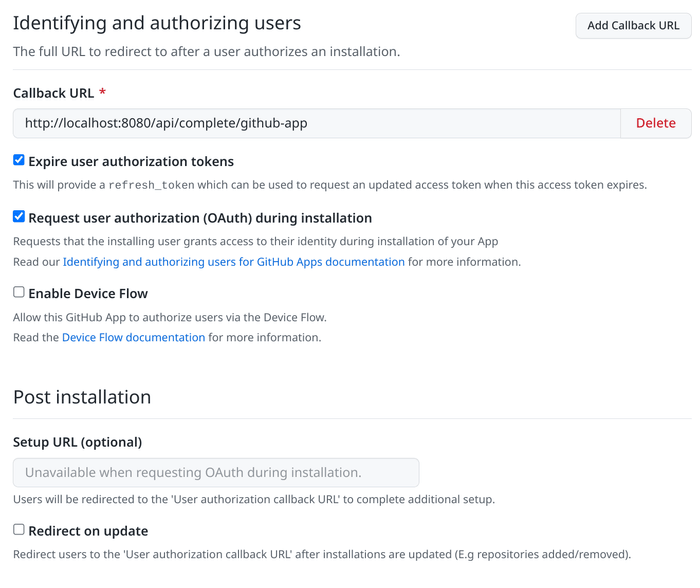
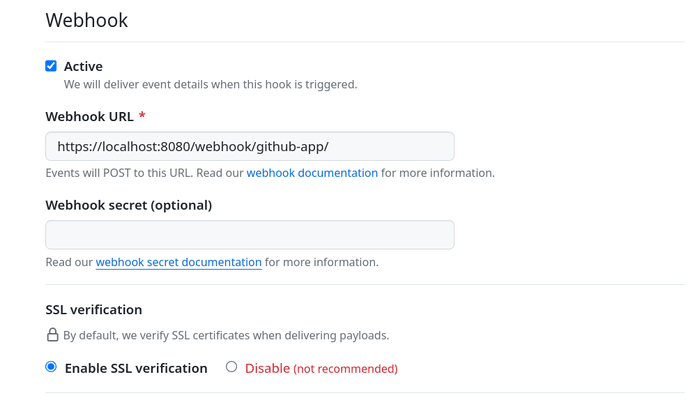
Go to Organization settings -> Developer settings -> Github Apps -> New Github App
Fill out the details as follows, replacing
localhost:8080with your DVC Studio domain and port if applicable: -
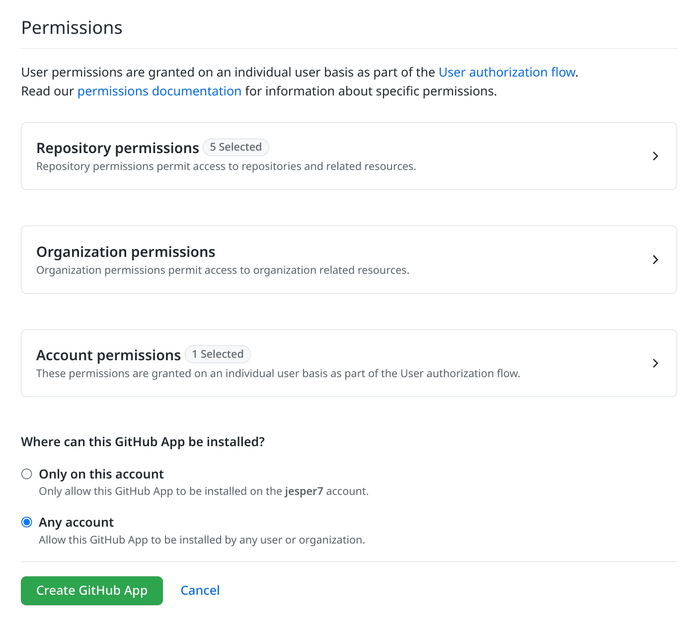
Under permissions, set the following:
Repository permissions:
- Contents: Read / Write
- Issues: Read / Write
- Metadata: Read
- Pull Requests: Read / Write
- Webhooks: Read / Write
User permissions:
- Email addresses: Read
-
Click Create Github App
-
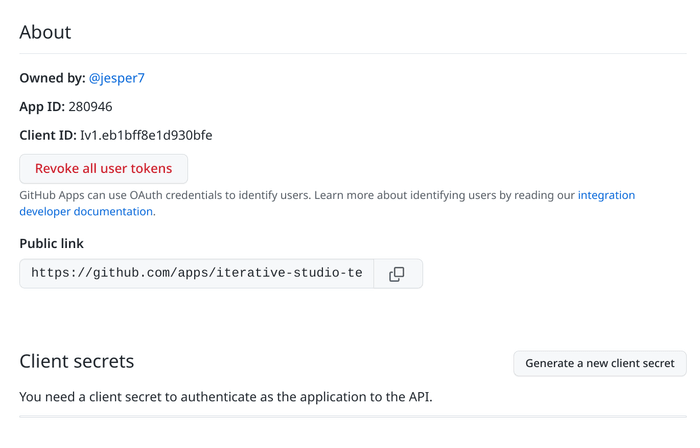
Copy the App ID and Client ID
Click Generate a new client secret, copy the output
-
Scroll down to Private keys, click Generate a private key, copy the output
Configuring DVC Studio with the GitHub App
Merge the values.yaml file with the following contents, replacing the strings
marked with <> with the values the steps above:
global:
scmProviders:
# Optional
# This is useful in cases where DVC Studio is on an internal
# network, but the webhook endpoint is on an external network.
# Default: `global.host` value.
#webhookHost: ""
github:
enabled: true
# Set this if you're using the selfhosted version
url: <GitHub Enterprise URL>
# Set this if you're using the selfhosted version
apiUrl: <GitHub Enterprise API URL>
appName: <GitHub OAuth App Name>
appId: <GitHub OAuth App ID>
clientId: <GitHub OAuth App Client ID>
clientSecret: <GitHub OAuth App Client Secret>
privateKey: <GitHub OAuth App Private Key>